© 2020 Adham Dannaway
Do you feel overwhelmed or intimidated by just scrolling someone’s awesome, responsive portfolio website links and always wonder how to make one for yourself?
So, here is the key! Read till the end, along with a hands-on to make your own designer portfolio website under less than an hour!
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/10368/0*3XUWIzUOveEc3D-s)
At the end of this tutorial blog:
You’ll have your own portfolio website.
Can host it on web using GitHub Pages for FREE!
And, at last, can showcase it on your resume.
So let’s get started..
- Downloading Portfolio Website Template
We’ll first look for some cool, responsive portfolio design templates online which are free of cost. The site which I certainly like the most is HTML5up (https://html5up.net/). It has many good choices for a personal portfolio with lots of professional transitions and CSS/Bootstrap stuff.
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/11208/0*37xk-9bpxoRCliIw)
Some fine choices of the template are listed below:
Download the template as a ZIP by clicking on the Download option in top right corner.
Yay! You are 25% close to your goal now!
2. Customize accordingly!
Now extract the files from the ZIP and have a close look. You may see folders such as ‘images’, ‘assets’ and files like ‘index.html’, ‘license.txt’ and ‘readme.txt’.
Delete license.txt and readme.txt files. Open index.html file in your code editor such as VS Code or Sublime as well as in your browser. Start doing the necessary changes in the text from your code editor and reflect on the changes by refreshing your browser.
Also you can put your own images and background by changing the pictures in the images folder, but remember to put the same* ‘filename’ *as it has.
Once you are done and satisfied, you can change the CSS and styling. Well that is totally optional if you are a complete newbie.
Woah! Already 50% of the work done! Good going..
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/10710/0*j5PAzSDwQgugJx1u)
3. Hosting using GitHub Pages
Finally your files now needs to be pushed into your GitHub repository and has to be hosted using GitHub Pages. GitHub Pages hosts your portfolio for the whole world to see it for FREE! So just follow a few simple steps:
Go to https://github.com/ and click on New option in left side pane right next to repositories.
Name the repository as ‘your-username.github.io’. (For example, if your username is chandrika123 then name the repository as chandrika123.github.io).
Click on Create Repository.
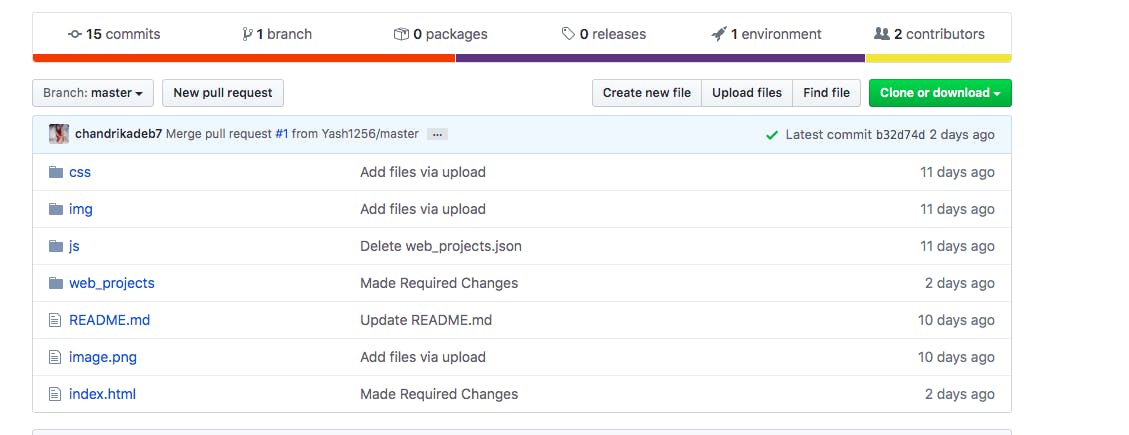
Now upload all the necessary files from your computer and click Commit Changes.

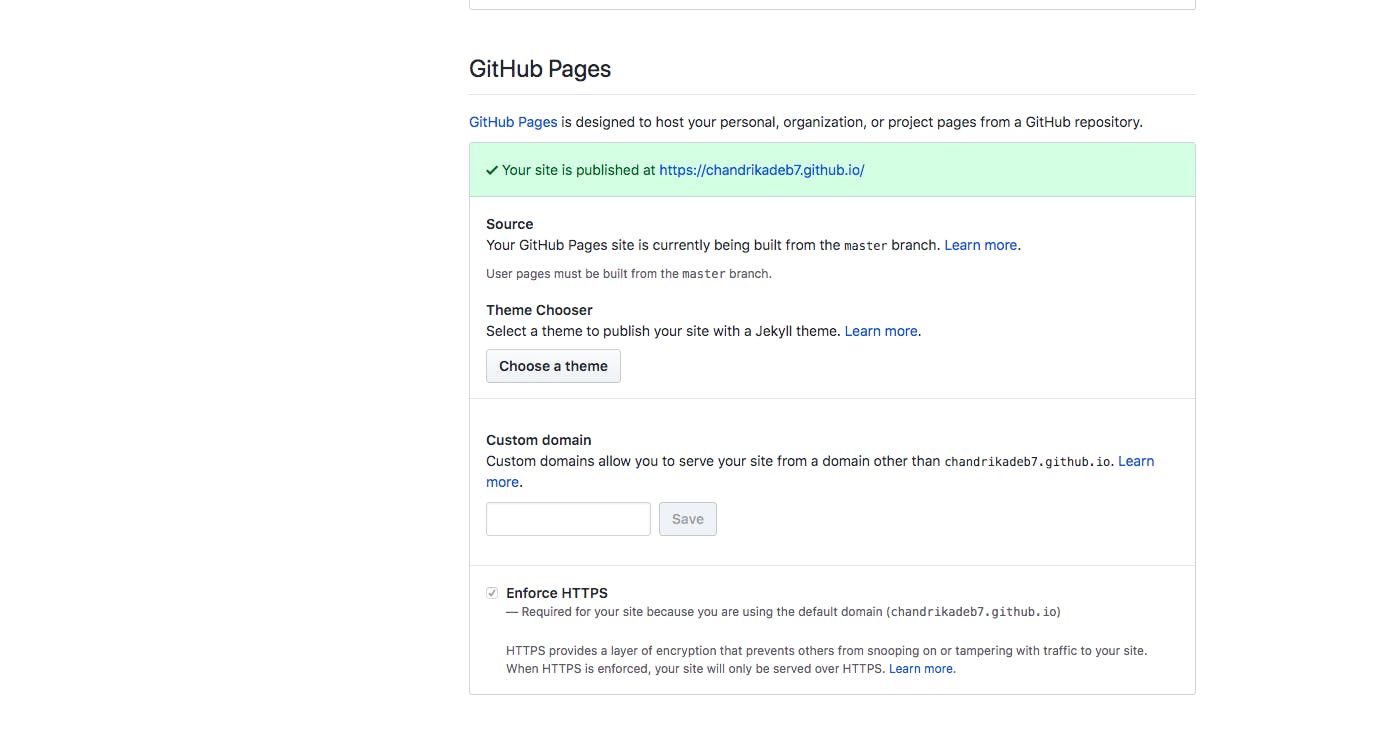
Now go to Settings tab which is present right above and scroll down to look for GitHub Pages option.
Now select master-branch in Source drop-down and a notification will be visible stating that you are ready to publish your site in a minute or two.
Click on that notification hyperlink and there you go.. Your portfolio is hosted in web for free!

And that’s 75% because portfolio website looks best in your resume!
4. Updating your resume
Lastly advertise your portfolio link in your resume, CV or even in your Instagram bio!
Yeah.. 100% of the work done. Enjoy!!
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/4000/0*zLARrPfT_AtzIT-E)
At last, I’m attaching here few portfolio links of the people that I love to see and get intimidated. Have a look! https://brittanychiang.com/ https://ashutosh1919.github.io/#/ https://dalinhuang99.github.io/ http://www.rleonardi.com/interactive-resume/
If you are new to GitHub, you can refer my story on GitHub beginners here:
GitHub for Beginners A help guide for all the newbies who have a desire to explore GitHub and contribute to open source without knowing Git.medium.com
Hoping this article was of much help. Feel free for any queries or help. Chandrika Deb - Chapter Lead - GirlScript Foundation | LinkedIn View Chandrika Deb's profile on LinkedIn, the world's largest professional community. Chandrika has 6 jobs listed on…linkedin.com
Thank you!